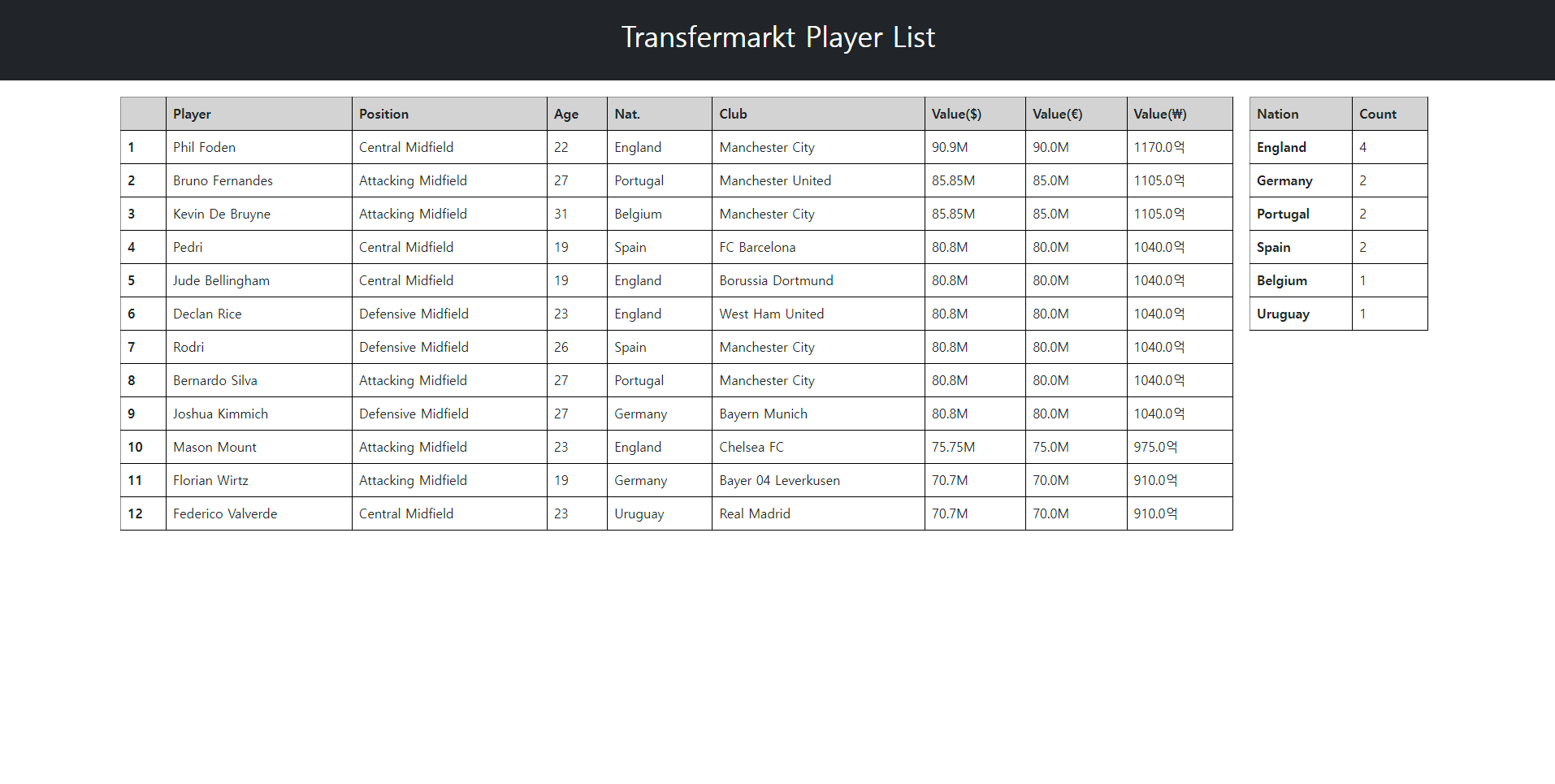
1. HTML 템플릿 추가
- 기존의 크롤링 결과를 단순이 표만 달랑 보여주는 것이 아니라 실제 하나의 페이지처럼 보이게 해야 했다.
- 즉, 크롤링 결과를 html의 정해진 구역안에만 표시되게끔 할 방법이 필요했다.
- 이를 위해 Flask에서 지원하는 Jinja 템플릿을 사용하면 백엔드의 데이터를 가져올 수 있다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Transfer List</title>
<link href="static/result_style.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body>
<header class="p-3 bg-dark text-white" id="pageHeader">
<div class="title-header">
<h1>Transfermarkt Player List</h1>
</div>
</header>
<article id="mainArticle">
<!-- 크롤링 결과 출력 -->
{{ df_html | safe }}
</article>
<div id="nationTable">
{{ nf_html | safe }}
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
</html>from flask import Flask, render_template, request
import pandas as pd
import transfermarkt
app = Flask(__name__, static_url_path='/static')
@app.route('/')
def index():
return render_template('index.html')
@app.route("/result", methods=['POST'])
def show_result():
num = request.form["listnum"]
typeList = request.form.getlist('type')
pos = request.form['position']
df = transfermarkt.show_valueList(num, typeList, pos)
df_html = df.to_html(index=False, justify='left', classes='table')
nf = transfermarkt.show_nationList()
nf_html = nf.to_html(index=False,justify='left',classes='table')
return render_template('result.html', df_html=df_html, nf_html=nf_html)
if __name__ == "__main__":
app.run(debug=True)- 뷰함수에서 리턴할 때 html 파일을 같이 담아서 보내면 html의 Jinja 템플릿에서 이를 처리한다.
- 선수가치 표와 Groupby한 표를 나누어서 표에 담았고, 덕분에 선수표를 정렬 조건에 따라 정렬할 수 있게 되었다.
: Groupby한 표와 병합하였을 때 기존의 정렬(SortValue)이 안되는 오류가 있어서 기능을 추가하지 못했다.
2. 느낀점
- 점점 필요한 기능들이 많아지고 이를 코드에 직접 추가하면서 분량이 많아지게 되었고, 가독성이 갈수록 떨어짐을 몸소 느낄 수 있었다. 클린 코드, 중복되는 코드를 수정하고 각 기능에 적절한 주석을 다는 것이 중요함을 알 수 있었다.
- 사실 백엔드 개발자를 희망했었고 그 때문에 프론트 엔드는 소홀히 해도 될 줄 알았다. 하지만 이번 프로젝트를 진행하면서 프론트 엔트의 구조를 아는 것이 얼마나 중요한지, 그리고 이것이 절대 만만하게 봐서는 안되는 분야라는 것을 이번 기회를 통해 알 수 있었다.
'사이드 프로젝트 > 축구선수 몸값 웹 크롤링' 카테고리의 다른 글
| 축구선수 몸값 분석 웹 크롤링 (11) - 헤더 및 디자인 꾸미기, 객체지향 코드로 변경 (0) | 2022.07.21 |
|---|---|
| 축구선수 몸값 분석 웹 크롤링 (10) - 나이순 정렬 기능, 알림 창(JS) 추가 (0) | 2022.07.19 |
| 축구선수 몸값 분석 웹 크롤링 (8) - 선택 항목 추가 및 실행시간 단축 (0) | 2022.07.14 |
| 축구선수 몸값 분석 웹 크롤링 (7) - 선수 국적 정보 출력 (0) | 2022.07.13 |
| 축구선수 몸값 분석 웹 크롤링 (6) - Bootstrap으로 html 꾸미기 (1) | 2022.07.12 |

