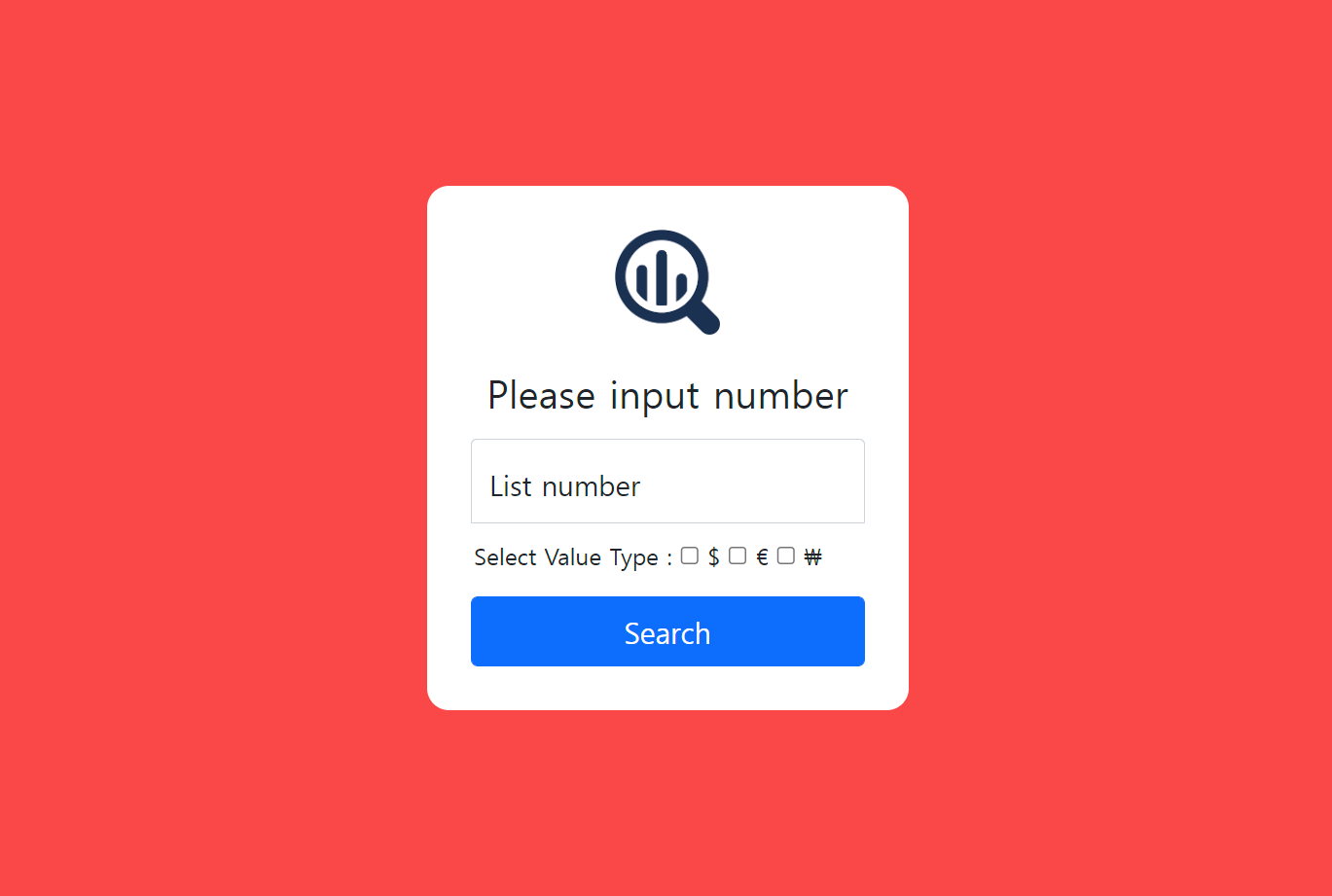
1. HTML 변경 (Bootstrap)

- 프론트엔드를 꾸미기 위해서 HTML과 CSS에 투자해야 하는 시간을 줄여주는 Bootstrap을 사용.
- 기존의 체크박스 코드와 결합하여 POST로 데이터를 넘겨줬다.
- Bootstrap의 장점 중 하나는 반응형 웹을 지원한다는 것.
- Bootstrap의 코드를 가져올 때 css의 경로 설정을 다시 해야 이미지나 스타일을 불러올 수 있다.
- 아직은 백엔드를 배우는 입장이기에 Bootstrap을 사용하지만 추후 html, css, js를 공부해야 함을 느꼈다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Hugo 0.84.0">
<title>Welcome</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- Bootstrap core CSS -->
<link href="static/assets/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<!-- Custom styles for this template -->
<link href="/static/index_style.css" rel="stylesheet">
</head>
<body class="text-center">
<main class="form-signin">
<form class="form-signin" action="/list" method="post">
<img class="mb-4" src="static\brand\transfermarkt-logo.png" alt="" width="72" height="72">
<h1 class="h3 mb-3 fw-normal">Please input number</h1>
<div class="form-floating">
<input type="number" class="form-control" id="floatingInput" placeholder="25" name = "listnum"
style="margin-bottom: 10px;">
<label for="floatingInput" style="font-size : larger">List number</label>
</div>
<div class="checkbox mb-3" style="width: 243px;">
Select Value Type :
<div class="checkbox three" style="display: inline;" >
<input type="checkbox" name="type" value="USD" >
$
<input type="checkbox" name="type" value="EUR" >
€
<input type="checkbox" name="type" value="KRW" >
₩
</div>
</div>
<button class="w-100 btn btn-lg btn-primary" type="submit">Search</button>
</form>
</main>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>'사이드 프로젝트 > 축구선수 몸값 웹 크롤링' 카테고리의 다른 글
| 축구선수 몸값 분석 웹 크롤링 (8) - 선택 항목 추가 및 실행시간 단축 (0) | 2022.07.14 |
|---|---|
| 축구선수 몸값 분석 웹 크롤링 (7) - 선수 국적 정보 출력 (0) | 2022.07.13 |
| 축구선수 몸값 분석 웹 크롤링 (5) - 선택조건 체크박스 추가 및 데이터 처리 (0) | 2022.07.11 |
| 축구선수 몸값 분석 웹 크롤링 (4) - 입력 범위 수정 및 Index 열 삭제 (0) | 2022.07.08 |
| 축구선수 몸값 분석 웹 크롤링 (3) - 서버 연동하기 (0) | 2022.07.07 |

