1. 나이 순 정렬 기능 추가

- 나이 순 정렬 기준(Sort) 항목을 추가하여 입력 값을 추가로 받게 되었다.
- 기본 값은 가격 순으로 정렬되며, 나이를 기준으로 내림차순, 오름차순 정렬을 추가하였다.
- 입력 받은 문자열을 오름차순, 내림차순 조건에 맞는 함수를 사용해서 데이터 프레임을 정렬하였다.


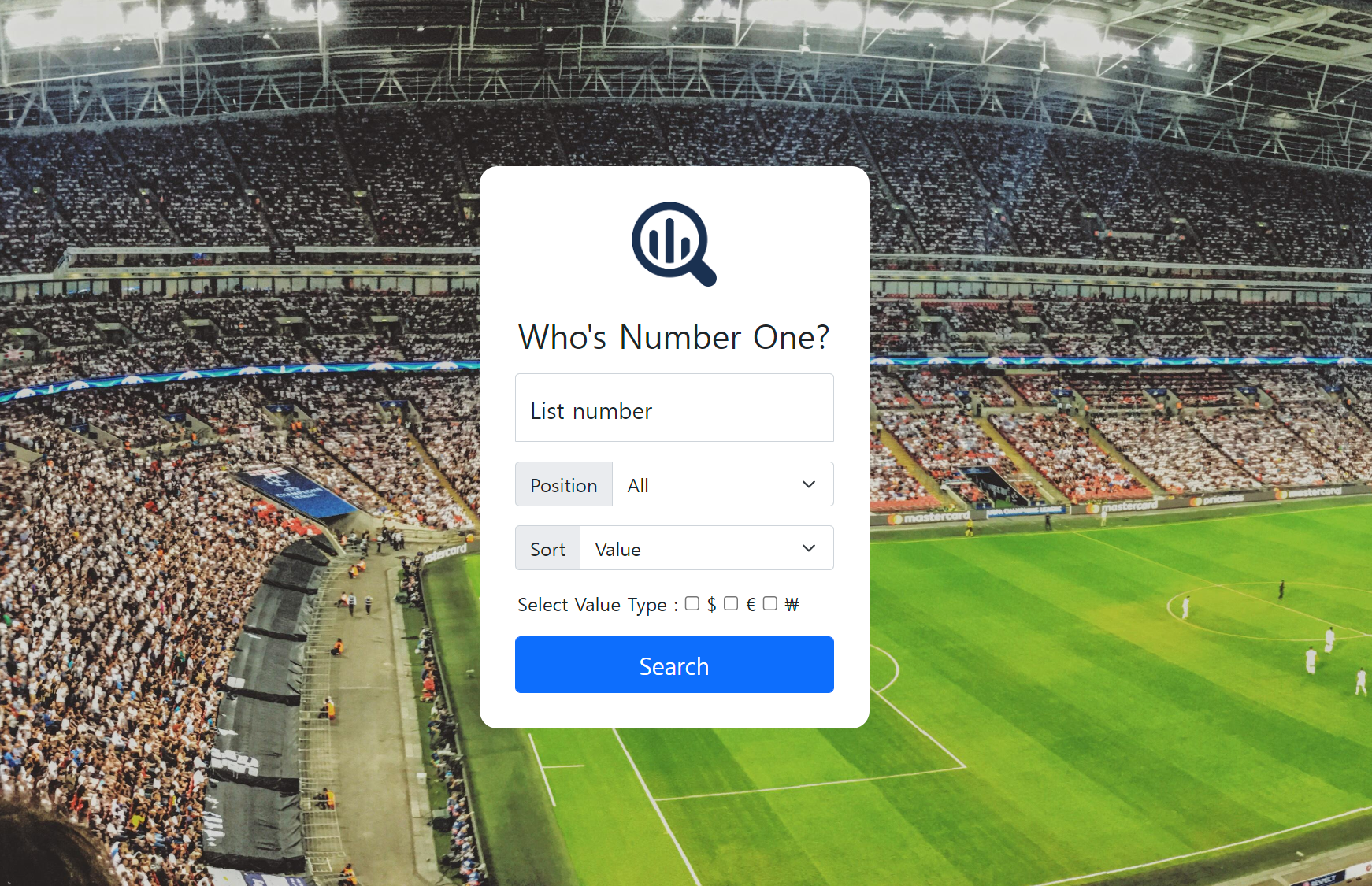
<!-- 정렬 방법 입력 항목 -->
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect02">Sort</label>
<select class="form-select" id="inputGroupSelect02" name="sorting">
<option selected>Value</option>
<option value="descending">Age ↓(descending)</option>
<option value="ascending">Age ↑(ascending)</option>
</select>
</div>
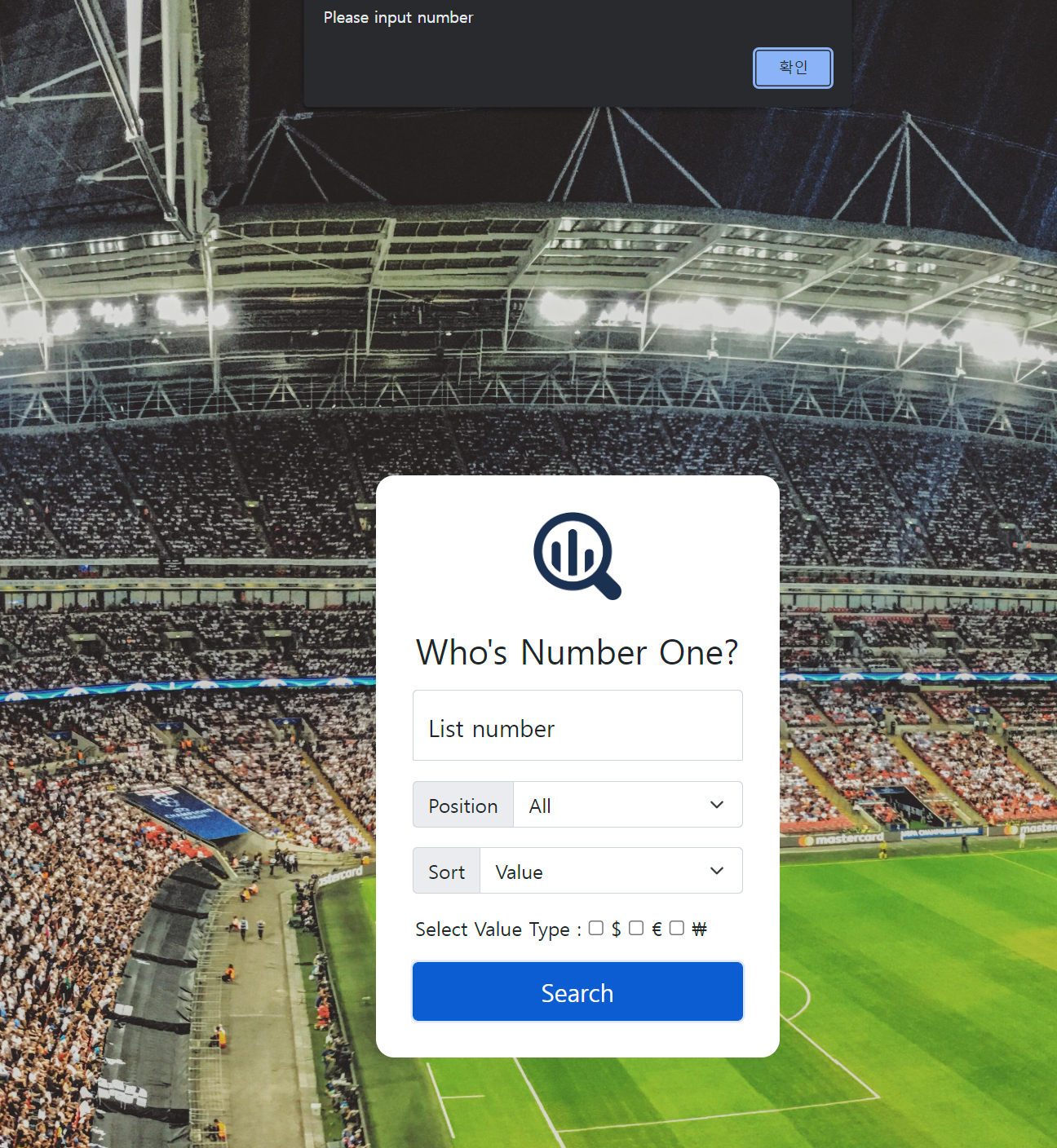
2. List Number 입력 안 할 시에 알림 창 띄우기

function required(){
var empt = document.forms["Form"]["listNum"].value;
if (empt == "")
{
alert("Please input number");
return false;
}
return true;
}
<form class="form-signin" action="/result" method="post" name="Form" onsubmit="required()">
<button class="w-100 btn btn-lg btn-primary" type="submit" value="Submit">Search</button>- 자바스크립트 함수를 통해 form 태그의 입력 값을 받아온 뒤 조건문에 따라 알림 창을 출력하는 명령을 작성하였다.
- 이 때 제출하는 button에 value 값을 설정하지 않으면 알림 창이 출력되지 않는다.
@app.route("/result", methods=['POST'])
def show_result():
num = request.form["listNum"]
# 입력 값 없으면 그냥 index 반환
if num == "" or num is None:
return render_template('index.html')- 알림 창이 뜨더라도 result.html (/result)로 넘어가서 ValueError가 발생하였다.
즉, 알림 창이 뜨면 창이 넘어가는 것이 아닌 기존 화면을 보여줘야 했다. - 이를 위해 결과 표를 보여주는 /result 뷰 함수에서 조건문에 따라 각각 다른 템플릿을 반환하도록 하였다.
- List Number가 입력되지 않아 넘어온 값이 공백이거나 None이면 기존의 index 템플릿이 출력된다.
3. 느낀 점
- 이번 프로젝트를 진행하기 전에 했던 클론 코딩의 내용이 많이 도움이 되었는데,
오늘 뷰 함수의 조건문을 사용한 것도 저번 클론 코딩의 코드를 참고하여 작성하였다.
직접 따라 쳐보면서 배우는 것이 수동적인 방법일지는 몰라도 분명 도움되는 부분이 있는 것 같다.
'사이드 프로젝트 > 축구선수 몸값 웹 크롤링' 카테고리의 다른 글
| 축구선수 몸값 분석 웹 크롤링 (12) - 최종 완성본 (0) | 2022.07.24 |
|---|---|
| 축구선수 몸값 분석 웹 크롤링 (11) - 헤더 및 디자인 꾸미기, 객체지향 코드로 변경 (0) | 2022.07.21 |
| 축구선수 몸값 분석 웹 크롤링 (9) - 결과표 html 템플릿 만들기 (0) | 2022.07.18 |
| 축구선수 몸값 분석 웹 크롤링 (8) - 선택 항목 추가 및 실행시간 단축 (0) | 2022.07.14 |
| 축구선수 몸값 분석 웹 크롤링 (7) - 선수 국적 정보 출력 (0) | 2022.07.13 |

